In this brief tutorial I will be explaining a cool little ‘Hack’ (or a workaround, whatever..) on how to import HTML email signatures into Office 365 Outlook (web).
Don’t want to read? Follow my Youtube tutorial!
To begin you will need a HTML email signature that you want to add into your emails, there’s plenty of free templates on the internet but you can download my basic template here.
Any images you add will need to be converted into Base64 first, instead of linking to a .jpg or .png file, you will need to use the Base64 code. Convert your existing images using this tool or similar websites.
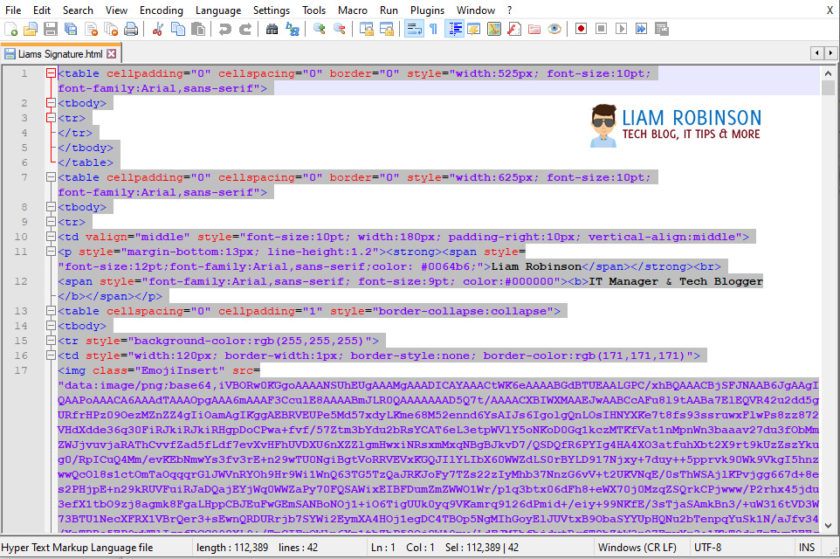
Step 1: Open your HTML signature in a text editor
Step 2: Copy your raw HTML
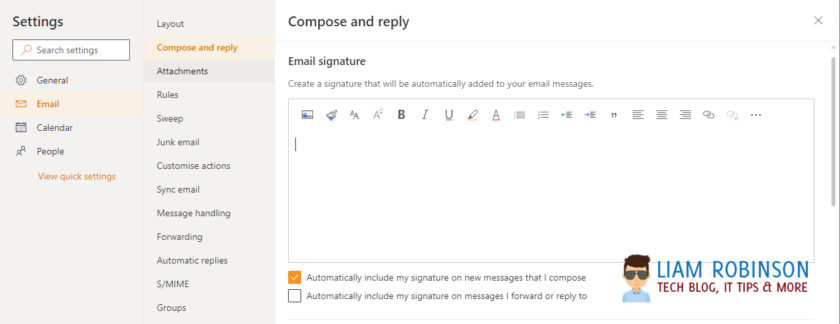
Step 3: Open Office 365 Outlook and navigate to Settings > All Outlook Settings > Compose & Reply
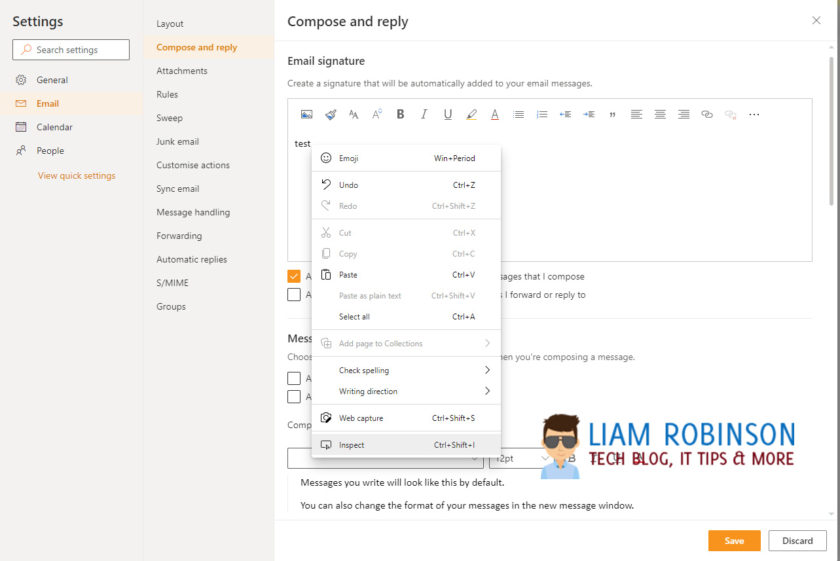
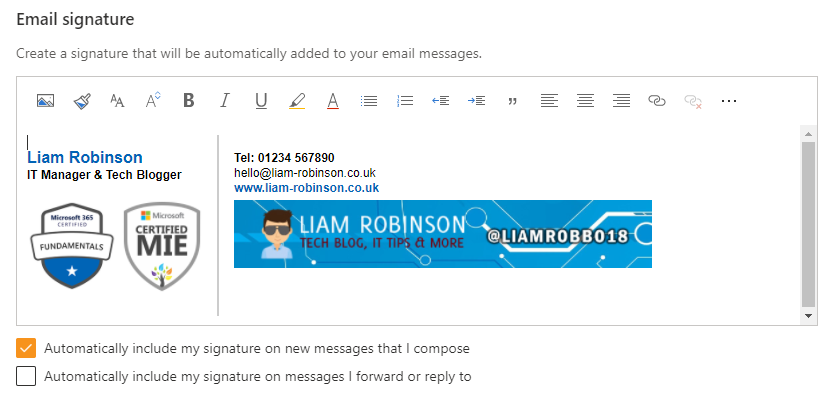
Step4: type any text into the email signature box, right click and “inspect” (Chrome or new Edge Browser)
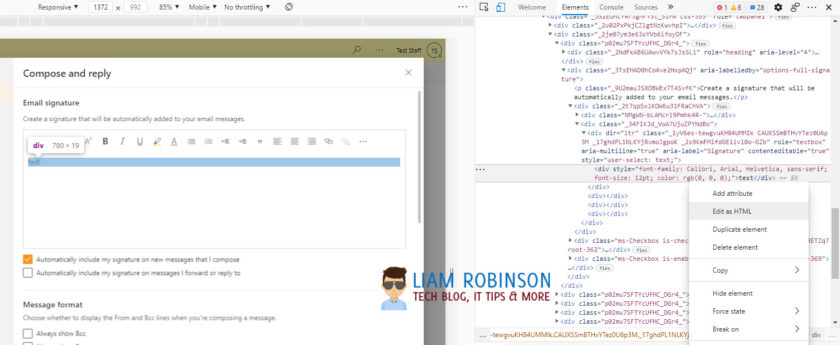
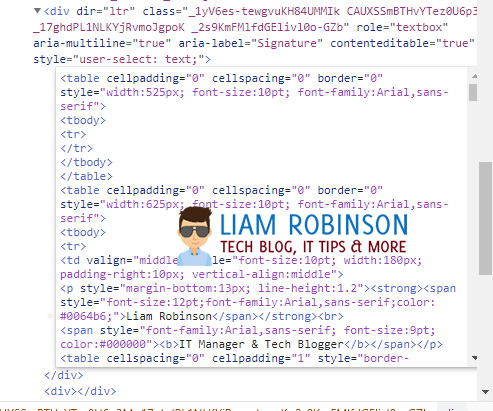
Step 5: Right Click the DIV and choose edit html
Step 6: Delete the existing HTML code and paste your custom email signature HTML into here.
Step 7: Click off the element and close the viewer
Step 8: Click Save!
You now have a working HTML signature which you can use with Microsoft 365 Outlook!

#EdTech Network Manager, experienced in Microsoft 365, Server 2019, Intune, SCCM and anything inbetween.